Have you ever got into a situation when you've realised you were sick, and it only got worse when you found out, you don't know who to turn to?
It happened to me, three years ago. I've been to examination after examination, exhausted the resources provided by our tax-funded universal healthcare system (🇭🇺), yet still no one know the root cause of my symptoms. I was desperate and I was on the lookout for a top-notch Internist who could ease my long-term pain.
By word of mouth and recommendations of acquaintances, we succeeded - but it was a trip. I couldn't help but think how easier it could have been if these recommendations were much more accessible. I could have cut some corners and save myself a lot of time and energy.
This is what markmydoctor.com aims to do. After scrolling and reading through our user story on the home page, you get a feel for the problem I described above. Reaching the end of the page you can select a medical specialty you are interested in.

Selecting the medical specialty brings you to the list of doctors available, with name, profile picture, average rating and possibility to email them.

Clicking on name, we get to the profile page.
Here you can see basic information about the doctor, like the name, doctor's office name and webpage, overall average rating, rating average per category, and an upcoming feature: button for booking appointment. (For now it lists email and phone number)

The next part is the table containing reviews.
When a user would like to leave a review, they have to enter numbers in range 1 to 5, depending on how satisfied they were, in different categories.
The hardest part here was coming up with a review system. We shouldn't have an eternal, overlapping list of categories, but enough to give a comprehensive picture about a doctor. I was thinking about the qualities I'm personally looking for, and did some research on the topic. I've found a pretty good read (it's a Hungarian article, but I'm listing it in Resources), which defines five building blocks of a good doctor. Keeping these as a base and twisting them a little for my taste, I came up with the these four categories:
- Problem solving
- Accuracy / correctness (Sometimes there are cases which inevitably lead to running late - a patient is late, or the doctor has been called away on a family emergency. These are all understandable, but a the question and key is: communication.)
- Informativeness
- Social skills (kindness, helpfulness, etc.)
Please note ⚠️
that this web application is a Proof Of Concept, meaning that the application was built with a mindset of preparing components for interactivity, but instead of fetching data from the API, they work with static data for now. Having an already existing backend architecture plan, it shouldn't be much work to have a full-fledged application, but I didn't want speed over quality, especially when it comes to API and database interactions. I'm going to detail this in more depth in the Improvement ideas section later.

I considered myself a backend person up until recently, but it is my personal and professional goal to become more and more familiar with the frontend stack, too. I started to study the React Nanodegree of Udacity not so long ago, and I have to admit I enjoy it a lot. I got to know the mindset of how to start planning a React application properly ( Thinking in React ), and I admire it since then. I followed the steps mentioned there.
1 ) Sketch, sketch, sketch 🎨
Don't think it's a waste of time. It's one of the most important steps - your mock will end up defining your React components! As I was the designer and the developer in one person in this case, I already had a good grasp of what might be what, but a very nice trick is to draw boxes around every component and subcomponent in the mock, and give them names. A component - just like a function - should ideally do one thing (often called single responsibility principle)

2 ) React Components
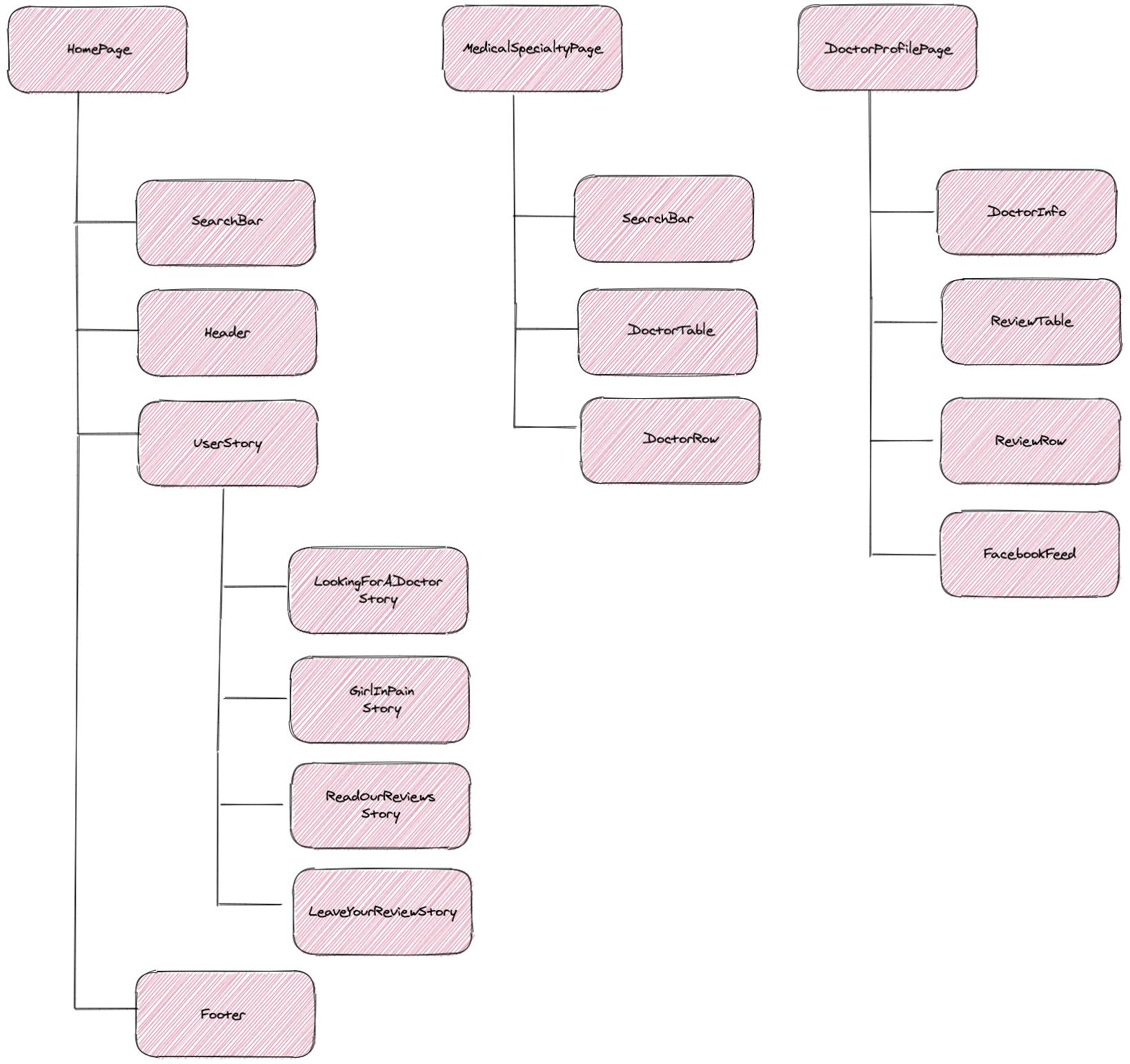
After we're done with the drawing, we are ready to collect the list of components, and organise them into hierarchy.

If you look at DoctorTable, you’ll see that the table header (containing the “Name” and “Rating Average” labels) isn’t its own component. This is a matter of preference, and there’s an argument to be made either way. For this example, we left it as part of DoctorTable because it is part of rendering the data collection which is DoctorTable’s responsibility. However, if this header grows to be complex, it would certainly make sense to make this its own DoctorTableHeader component.
3 ) The minimal state the UI needs
As it is written in the Thinking in React doc:
Figure out the absolute minimal representation of the state your application needs and compute everything else you need on-demand.
For example, once the search box and filter button is added on the MedicalSpecialty page (showing list of doctors in the field), the filtered list of doctors isn’t state because it can be computed by combining the original list of doctors with the search text and value of the filter (e.g. city).
First of all, I started to extend the previous diagram. By each component, I listed the data it needs. Then we can define state based on answering these three questions, again, coming from the React docs:
Is it passed in from a parent via props? If so, it probably isn’t state. Does it remain unchanged over time? If so, it probably isn’t state. Can you compute it based on any other state or props in your component? If so, it isn’t state.
 This was my very first Hackathon I took part in, and I enjoyed it a lot! I'm a little sad that unfortunately I discovered this opportunity late, so I must have been behind others with the progress. I started late and basically had one proper weekend to work on my app, so I had to decide what I spend time on. I chose to focus on the frontend part and present the full potential of the app as much as possible.
This was my very first Hackathon I took part in, and I enjoyed it a lot! I'm a little sad that unfortunately I discovered this opportunity late, so I must have been behind others with the progress. I started late and basically had one proper weekend to work on my app, so I had to decide what I spend time on. I chose to focus on the frontend part and present the full potential of the app as much as possible.
This is something which doesn't get finished, but stopped 🙂 Jokes aside, despite the competition time is over, I'm definitely going to finish every aspect of the app, because it's the best possible way to learn.
Some things I collected for future improvements:
- add SearchBar component
- as I mentioned already above: use API data in components coming from the backend
- work on backend: create DB architecture, tables, API endpoints, views, enable CRUD actions (users will be able to add doctors (create doctor profiles), add rating, not just comment)
- legal aspects and terms of use to be added
- sentiment analysis by reviews, especially by comments (as a 0. step, filter out banned words)
If you like this social app idea, give me a 👍 and feel free to write me regarding any improvement idea which you can think about 🙂
Resources
- Making custom waves: heartbeat.fritz.ai/creating-custom-wavy-hea..
- Thinking in React: reactjs.org/docs/thinking-in-react.html
- praxisakademia.hu/hirek/jo-orvos-olyan-mint..